
Основы HTML
Хостинг серверов. Поиск Настройки. Время на прочтение 10 мин. Блог компании VDSina.











В этой статье мы познакомимся с ними и узнаем, как они взаимодействуют друг с другом. HTML — это язык разметки, который используется для создания структуры веб-страниц. Он состоит из тегов, которые обозначают различные элементы страницы, такие как заголовки, абзацы, списки, ссылки и множество других элементов. CSS — это язык стилей, используемый для описания внешнего вида веб-страницы.






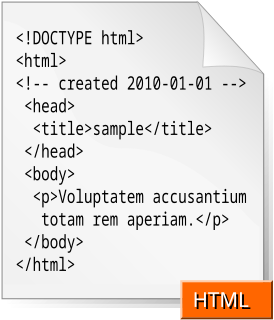
| Правила процесса верстки | 217 | HTML-документ имеет расширение. Каждый элемент обозначается в исходном документе начальным открывающим и конечным закрывающим тегом за редким исключением. |
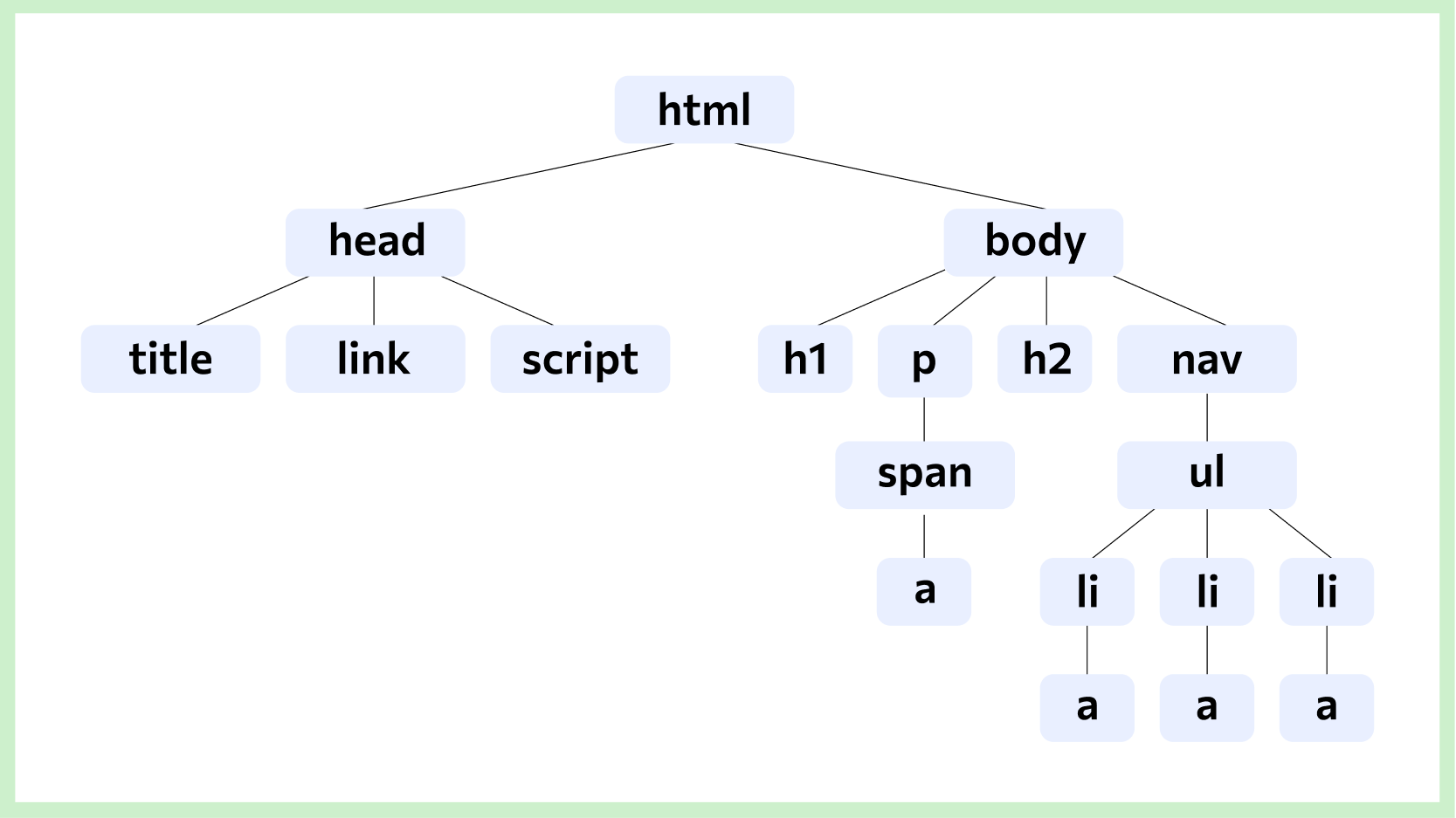
| Основные теги | 374 | Эта страница была переведена с английского языка силами сообщества. В этой статье мы охватим азы HTML, необходимые для начала работы. |
| Структура веб-страницы | 55 | HTML от англ. |
| Содержание | 491 | HTML — это язык разметки, используемый для создания структуры и содержимого веб-страниц. Он состоит из ряда тегов и атрибутов, определяющих различные элементы веб-страницы, такие как заголовки, абзацы, ссылки, изображения и формы. |
| HTML (HyperText Markup Language) | 175 | Этот стандарт применяют, когда разрабатывают веб-страницы. Он не относится к языкам программирования, на которых пишут программы и приложения. |
| Основные теги и атрибуты HTML | 473 | HTML — это язык разметки гипертекстовых документов. |
Языки Это перевод. Здесь могут содержаться ошибки или страница может быть устаревшей по отношению к Английской версии. Переводчик: Дмитрий Красников. Оглавление 1. Написание HTML кода 2.






